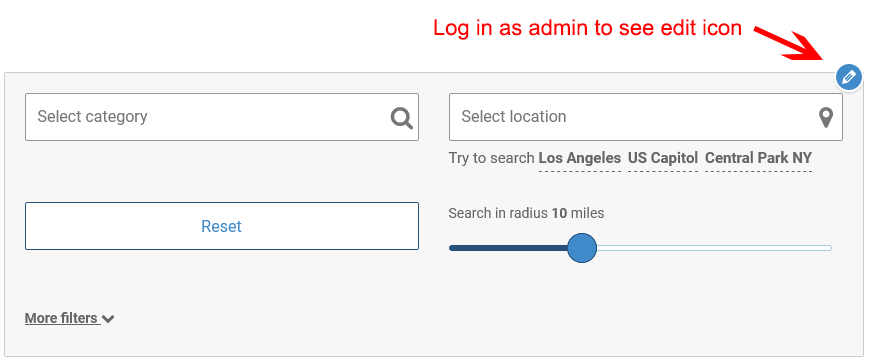
Search system
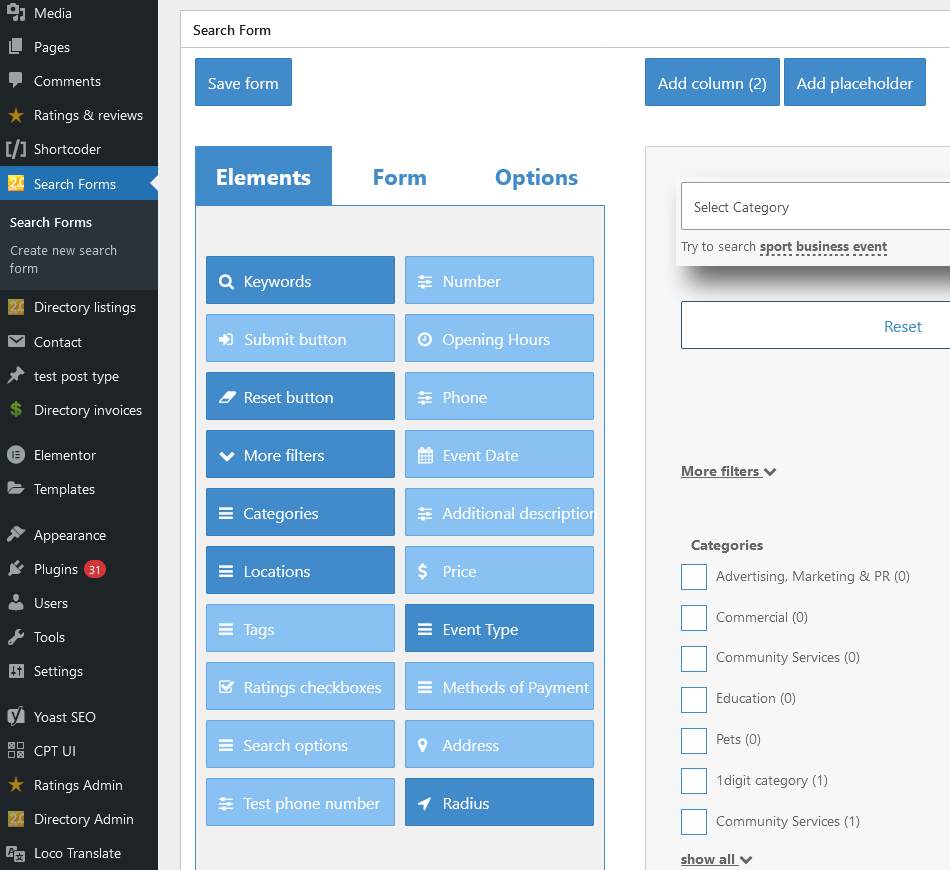
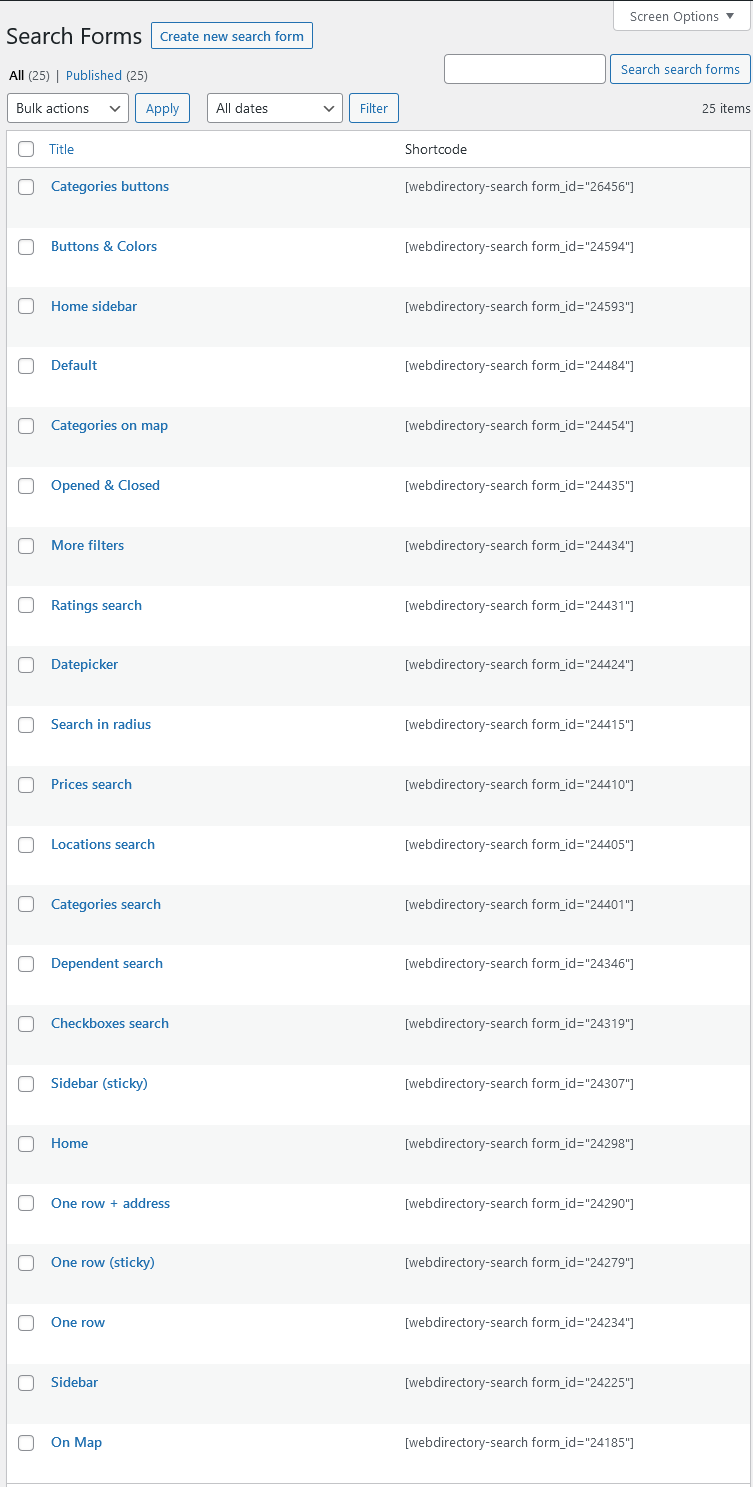
Search system has flexible tools to build any search form for your directory. Look at the "Search Forms" page at the admin backend, following elements available by default: Keywords, Submit button, Reset button, More filters, Categories, Locations, Tags, Ratings checkboxes. Address and Radius available when maps service enabled and configured properly (Google Maps or MapBox).

Also it is possible to create additional elements as content fields of following types: select, checkbox, radio, price, number, string, textarea, phone and datetime. Create content fields at the Directory Admin -> Content fields page.

Drag and drop elements through the builder panel, set needed number of columns (up to 5 columns available), add placeholders. Make elements wider or narrower by left/right arrow buttons. Make elements placeholder taller/lower by up/down buttons. All this allows to make beautiful layout and position elements as you wish.
Search filters types:
- Keywords - search by keywords in listings title and description body.
- Text - search by keywords in content fields of text string and textare types.
- Address - enter address and search nearby, use radius element to get search in radius. Autocomplete helps in this field.
- Radius - use with address element.
- Taxonomies - they include directory categories, locations and tags, also this type of search filters can be applied to content fields: checkboxes, selectboxes, radio buttons
- Number - content fields of digit value type.
- Date - content fields of date-time type.
- Price - content fields of price type.
- Opening hours - content fields of opening hours type.
- Ratings checkboxes - search by listings ratings, works when "Ratings & Comments addon" enabled.
- Submit button
- Reset button
- More filters - place this link on a search form and "hide" elements to be visible when link was clicked.
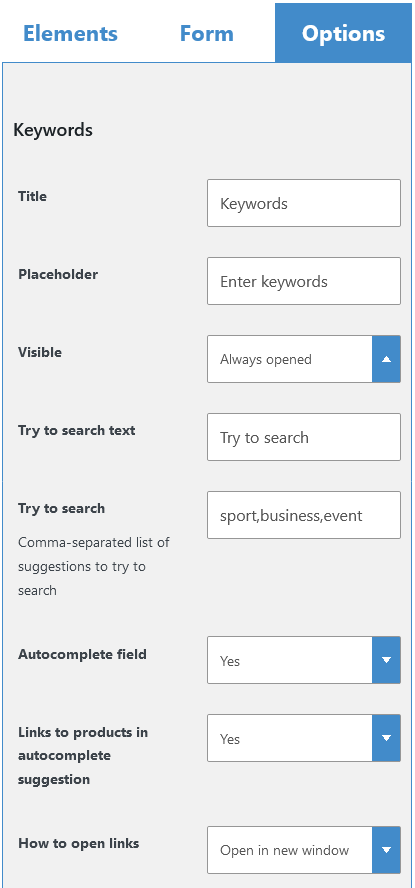
Keywords


Search by keywords using autocomplete functionality. Autocomplete suggests listings based on their titles and description body field.
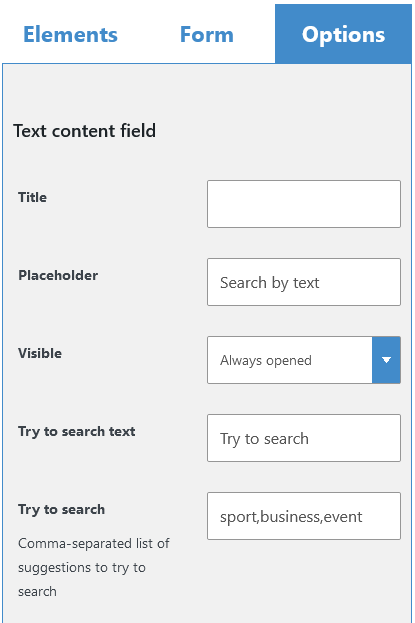
Text


Text search field has the same functionality as Keywords input except autocomplete functionality.
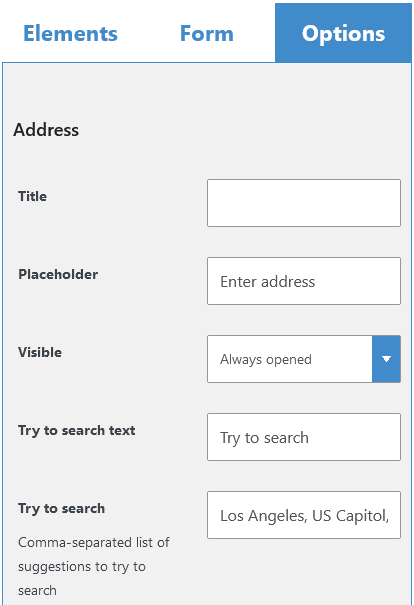
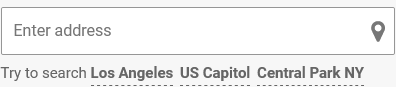
Address


Enter address and search nearby, use radius element to get search in radius. Autocomplete helps in this field.
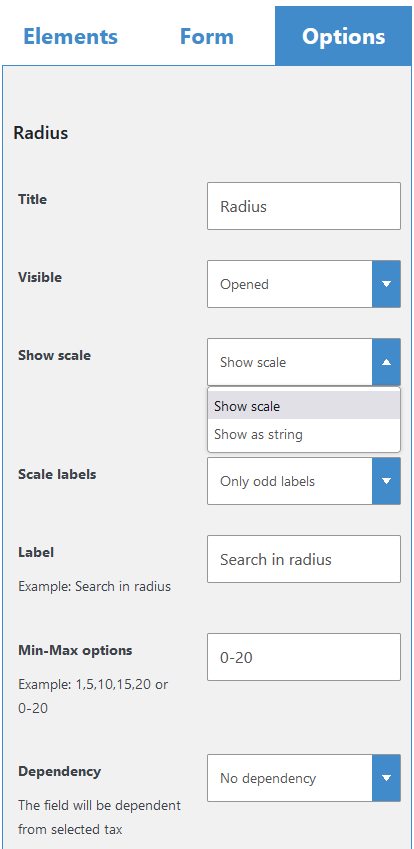
Radius


Search by radius on the map.
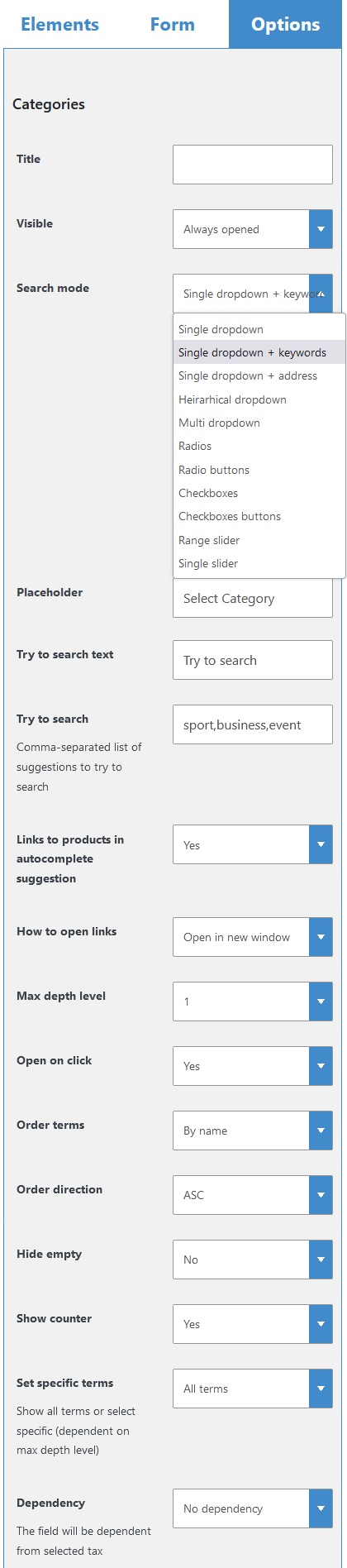
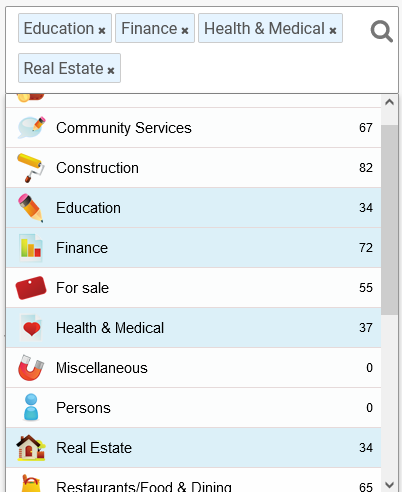
Taxonomies
One of the most important type of search filters. Taxonomies include directory categories, locations and tags, also this type of search filters can be applied to content fields: checkboxes, selectboxes, radio buttons.

Search mode option allows to display taxonomy terms in following ways:
Single dropdown

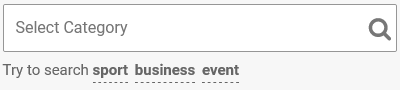
Single dropdown + keywords
Search by keywords in listings title and description body or select taxonomy term

Single dropdown + address
Autocomplete suggests known addresses and locations

Heirarhical dropdown
Use categories and locations tree

Select multiple terms

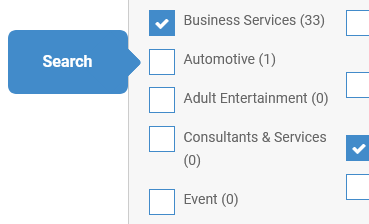
Radios

Radio buttons and Checkboxes buttons
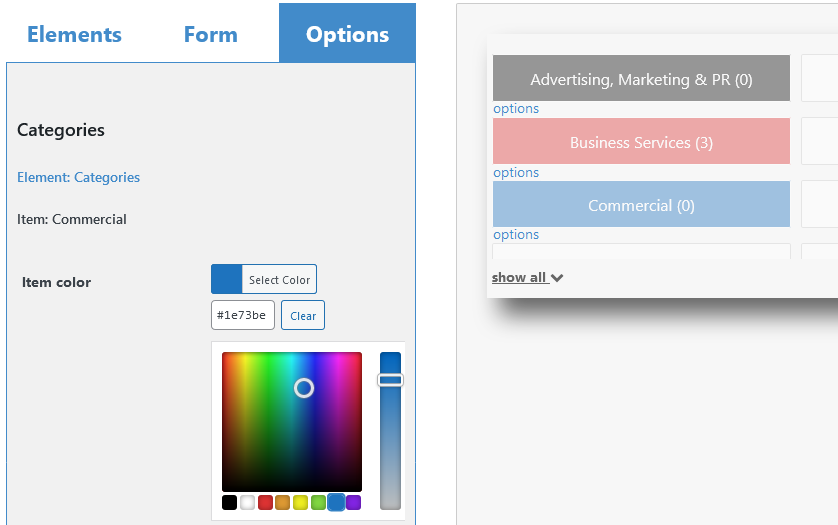
Display terms as buttons, checkboxes buttons allows to select multiple terms. Also their options you can build search form using different colors.


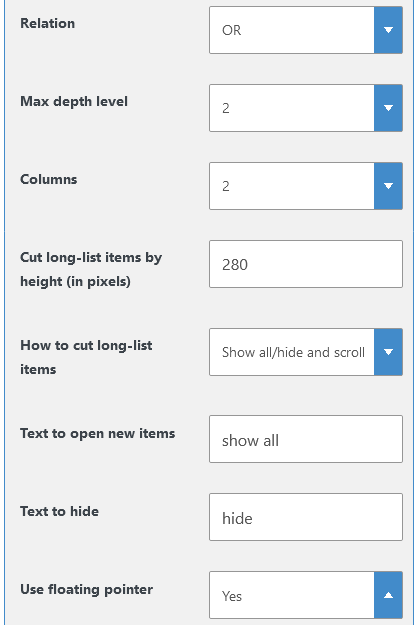
"Checkboxes" and "Checkboxes buttons" modes have "Relation" option to search OR or AND items. AND - means to find listings matching ALL selected checkboxes items in every listing, OR - means listings with ANY of selected checkboxes.

Floating pointer - is the search button appearing near checkboxes/radios for some seconds to start searching just after user selected needed items.

Range slider

Single slider

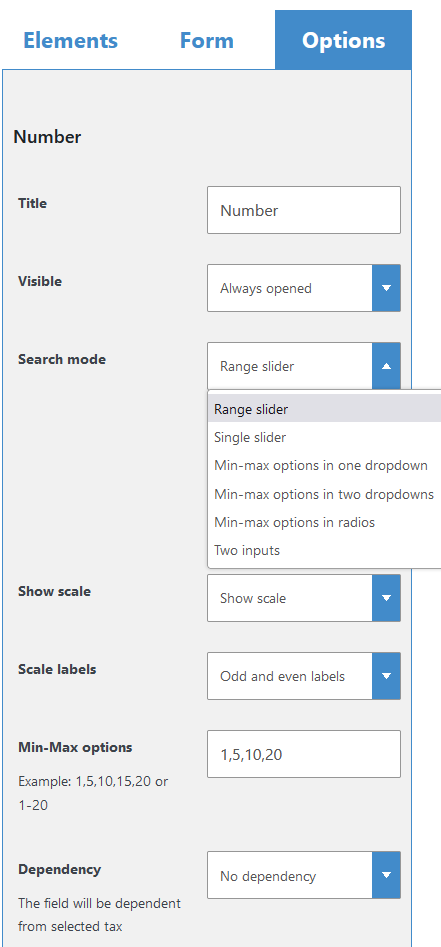
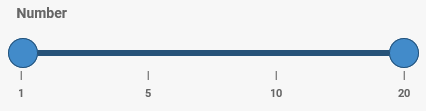
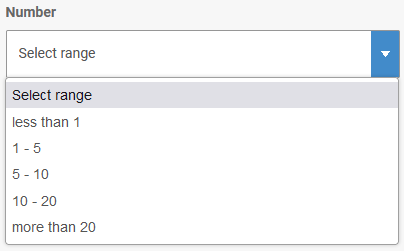
Number

Search mode option allows to display numbers search in following ways:
Range slider

Single slider

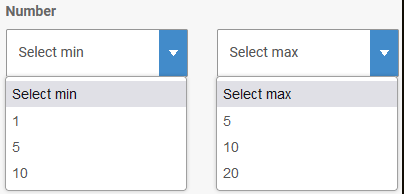
Min-max options in one dropdown

Min-max options in two dropdowns

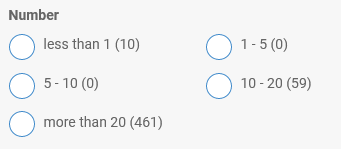
Min-max options in radios

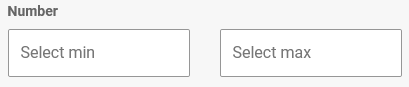
Two inputs

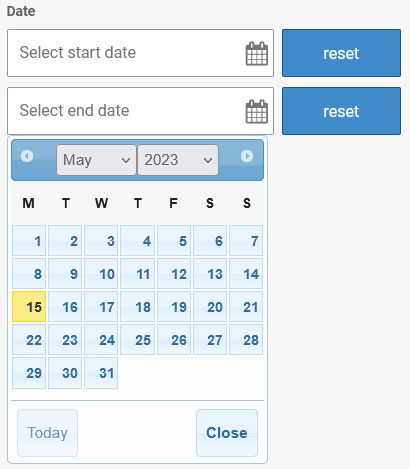
Date


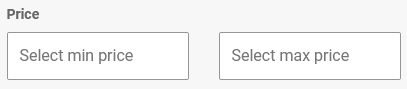
Price
Price filter has the same options and types of view as the Number filter.

Search mode option allows to display price search in following ways:
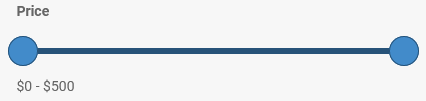
Range slider

Single slider

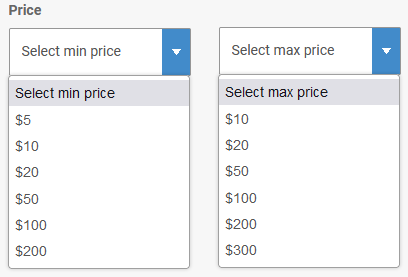
Min-max options in one dropdown

Min-max options in two dropdowns

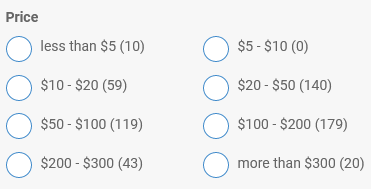
Min-max options in radios

Two inputs

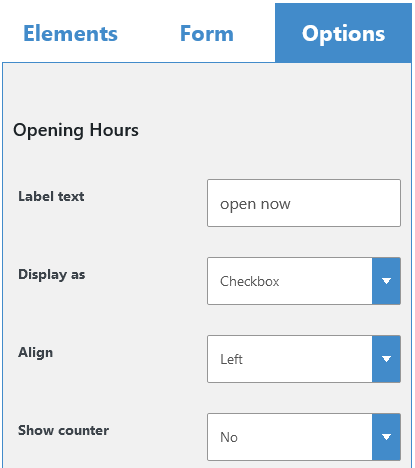
Opening hours
Search form places "open now" element which shows listings matched opening hours by current time.


Ratings checkboxes
Search by listings ratings, works when "Ratings & Comments addon" enabled.


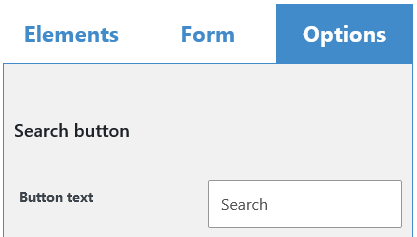
Submit button


Reset button


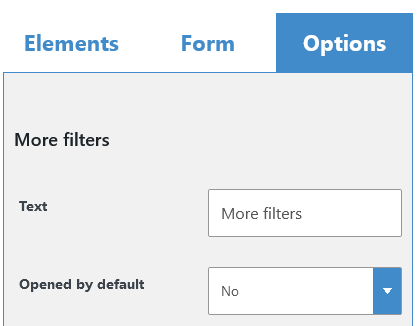
More filters
Place this link on a search form and "hide" elements to be visible when link was clicked.


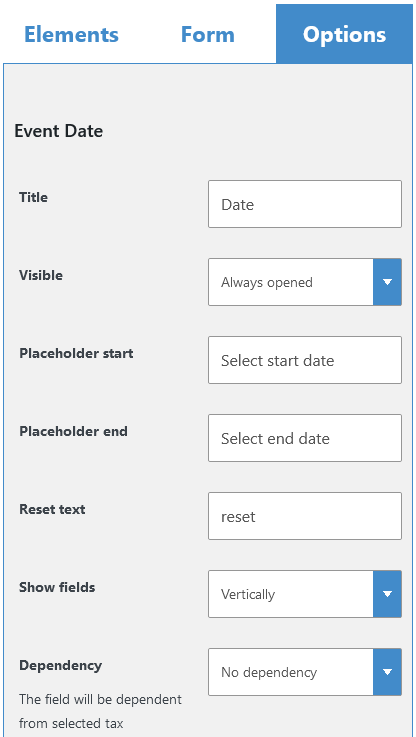
Every search element has "Visibility" option allows to select how element will be presented on a search form.

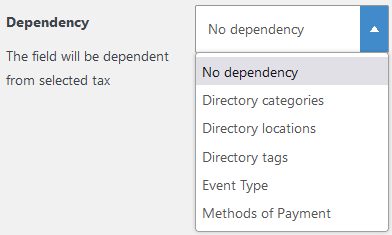
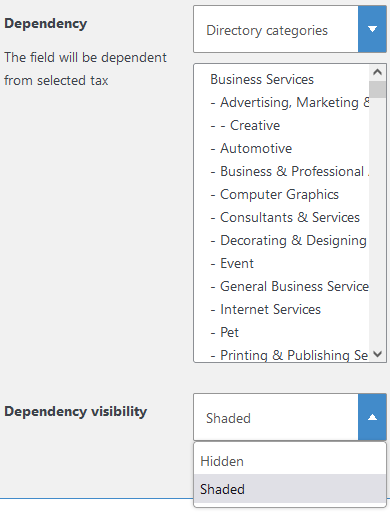
Dependency options
- Select needed taxonomy.

- Select needed terms. This is some kind of condition to show search filter. Dependent fields can be totaly hidden or just shaded.

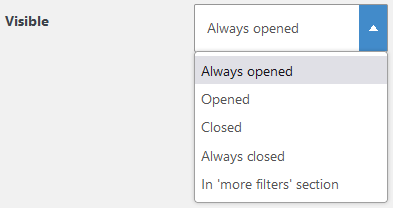
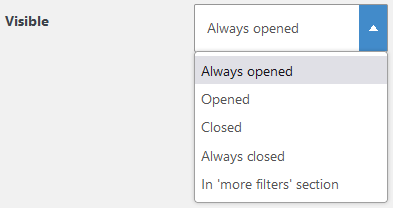
Visibility options
Every search element has "Visibility" option allows to select how element will be presented on a search form.
- Always opened - just show an element, no options to hide/show
- Opened - an element is opened, but it has "-" (minus) option to hide it.
- Closed - an element is closed, but it has "+" (plus) option to show it.
- Always closed - do not display search element at all. Best way to add default and hidden values to the search form.
- In 'more filters' section - an element is hidden under special section displaying when 'more filters' link was clicked.

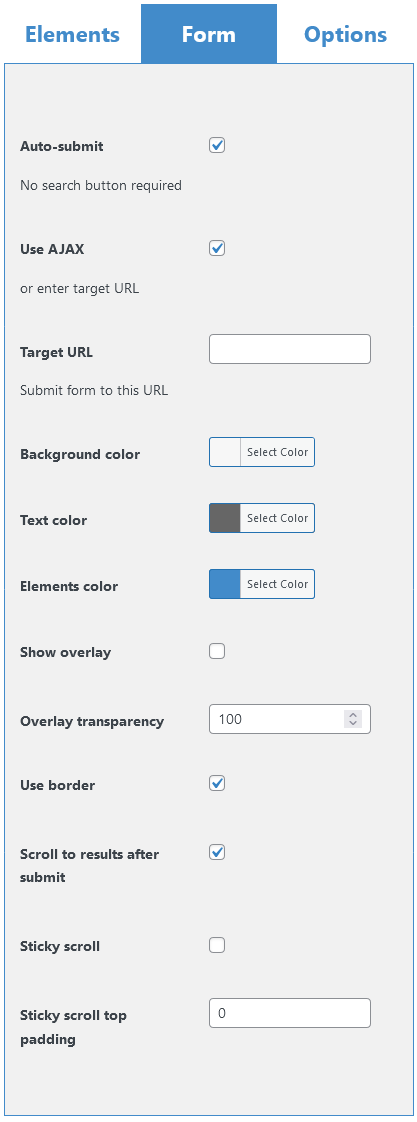
Form options

Auto submit - each time a user makes any changes in search field - it sends search request automatically, no need to click submit button.
Use AJAX - use AJAX search form or search request will redirect to another page.
Target URL - send search request to this URL instead of AJAX search.
Background color, text color, elements color, show overlay, overlay transparency, use border - style a form by background color, text color, elements color, overlay image, border usage and search form overlay transparency.
Scroll to results after submit - automatically scroll to search results, works when AJAX enabled.
Sticky scroll - fix the search form on one place on a page.
Sticky scroll top padding - make some padding from the top of a page.
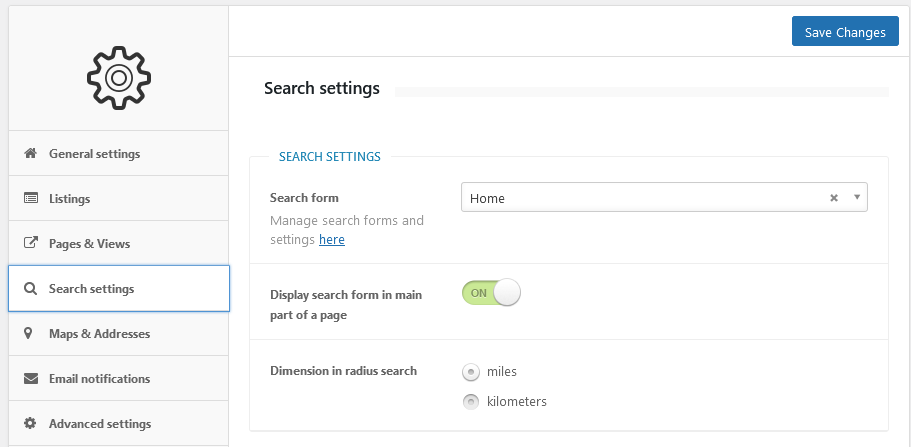
Complete search form and use it as directory search form in the Search settings:

Also [webdirectory-search] shortcode uses certain search form by its ID, like [webdirectory-search form_id=124]

Table of Contents
- Installation
- Shortcodes
- Listings management
- Maps management
- Directory settings
- Content fields
- Claim Functionality
- SEO and Meta information
- Contact Forms
- Search forms
- Sorting of listings
- Custom pages
- Frontend submission & dashboard
- Payments
- Ratings, comments and reviews
- Directory widgets
- Customization styles & templates
- How to modify texts
- Translation
- CSV Import
- Troubleshooting