Map markers & InfoWindow settings
So you have successfully configured maps setting, selected Google Maps or MapBox maps engine, now lets manage map markers icons on the "Maps & Addresses" settings tab of "Directory Admin -> Directory settings" page.

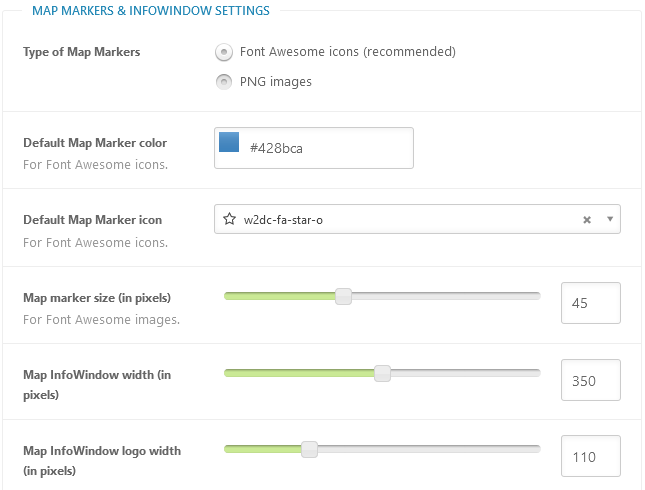
Type of Map Markers - 2 possible types:
- Font Awesome icons (recommended) - icons from the Font Awesome set will be used.
- PNG images - images files from "resources/images/map_icons/" folder of the plugin. Site administrator can upload custom icons subfolders into "w2dc-plugin/resources/images/map_icons/" folder of your child theme via the Files manager of hosting control panel or via FTP.
Default map marker (blank.png) should be placed directly in "map_icons/" folder. See original "resources/images/map_icons/" folder of the plugin to know its structure.
The plugin uses only one folder for PNG icons: native folder or custom folder in your child theme when exists.
Using Font Awesome icons it is possible to select default icon and color of map marker. When "Custom markers on the map" option enabled in listings levels settings - users will be able to select specific icon for each marker. On "Directory listings -> Directory categories" page it is allowed to select specific marker icon and color for each category.
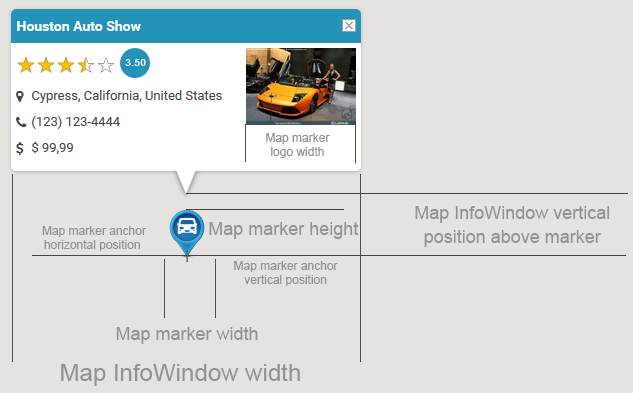
![]()
Other settings related to custom PNG images. Do not touch these settings to avoid breaking the layout. Modification of these settings needed when you use own custom map markers icons with own sizes. If you are using custom markers PNG images, it is recommended, they all be of same size.

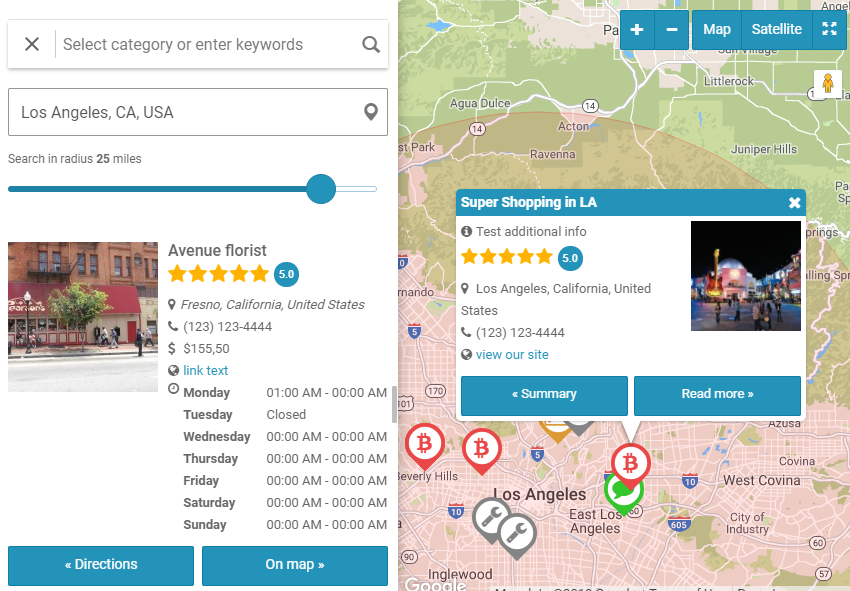
Here is simple example of how Google map looks with custom marker icons and radius search cycle:

Attention to the left side search panel. Visitors can search listings and view map markers directly on the map plus a list of found listings below search form.
When "Custom markers on google map" level setting is checked - on listings submission/edition pages users are able to select custom marker icons.
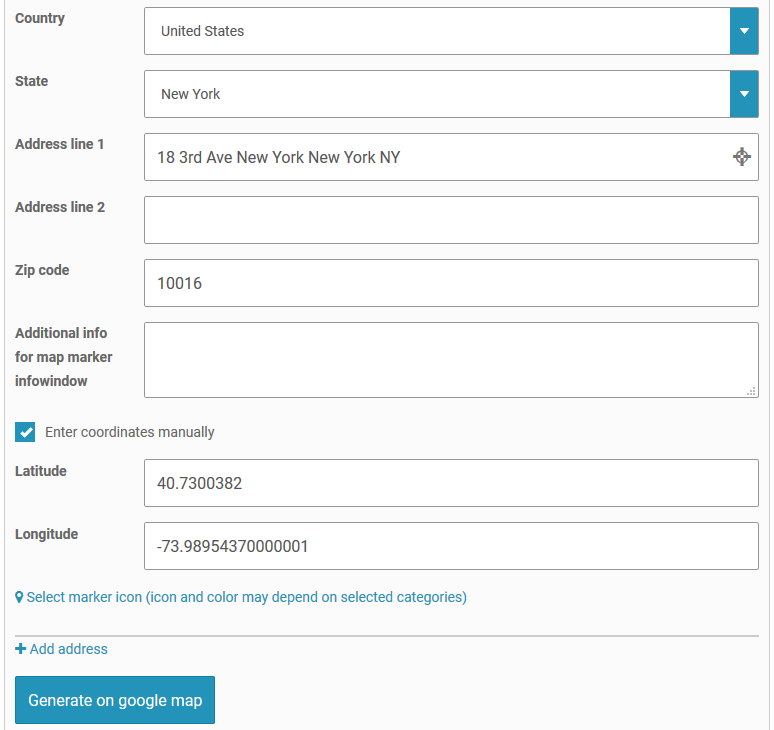
On the listings submission page there is an option to set marker coordinates (latitude and longitude) manually or by mouse drag & drop of existing marker.
Country, state, city, e.t.c. - these are locations levels and you can manage them at the "Directory Admin -> Locations levels" page. Please manage Directory locations tree (Unites States, New York) at the "Directory listings -> Directory locations" page.

Clicking "Generate on google map" button processes targeting and compiling of addresses to render markers on the map.
The map on main directory pages (with [webdirectory] shortcode) follows settings from built-in settings panel. But [webdirectory-map] shortcode has a bunch of own parameters. With this shortcode you can configure what to display and how to display on a separate map for your needs. This separate map can be connected with a search form and/or listings by "uID" parameter in shortcode.
Complete list of [webdirectory-map] shortcode parameters you can find here.
Table of Contents
- Installation
- Shortcodes
- Listings management
- Maps management
- Directory settings
- Content fields
- Claim Functionality
- SEO and Meta information
- Contact Forms
- Search forms
- Sorting of listings
- Custom pages
- Frontend submission & dashboard
- Payments
- Ratings, comments and reviews
- Directory widgets
- Customization styles & templates
- How to modify texts
- Translation
- CSV Import
- Troubleshooting