Google API keys
Since 2018 Google Maps is no longer free. You must enable billing with a credit card and have a valid API key for all of your projects https://developers.google.com/maps/billing/understanding-cost-of-use. This allows to get free usage of near 28K maps services requests monthly. Otherwise you can enable MapBox map engine, it has limit 50.000 maps services requests of free usage without need to enable billing with a credit card.
Google requires mandatory Maps API keys for maps created on new and existing websites/domains. Otherwise it may cause problems with Google Maps, Geocoding, addition/edition listings locations, autocomplete on addresses fields, search by radius.
Troubleshooting Google API keys:
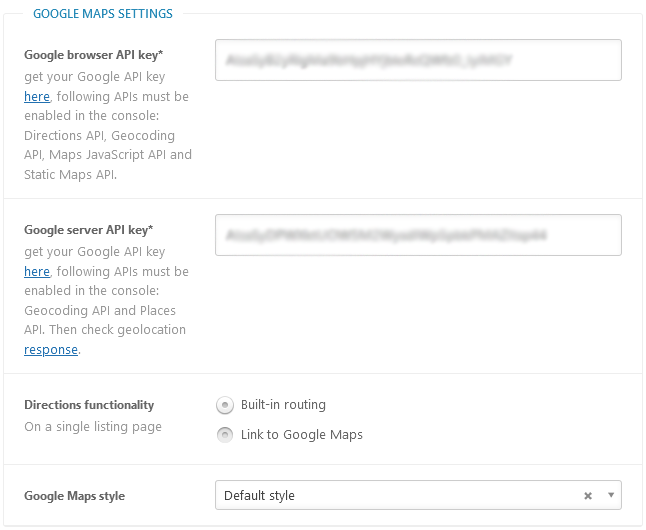
Google Maps Settings

Directions functionality - select how to provide directions functionality, display route schema directly on your site or redirect a user to Google Maps.
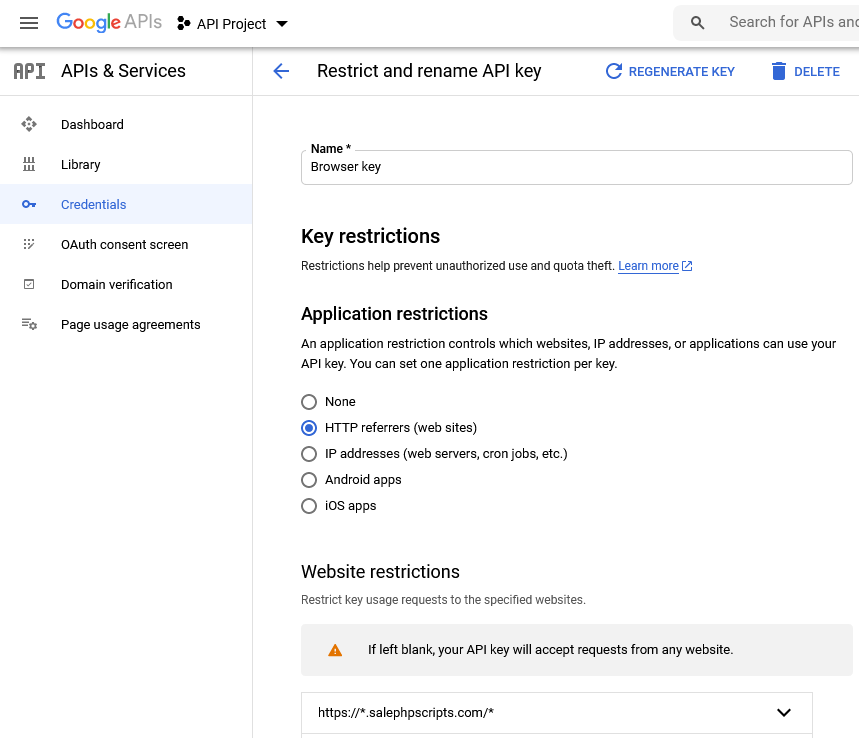
Browser API key
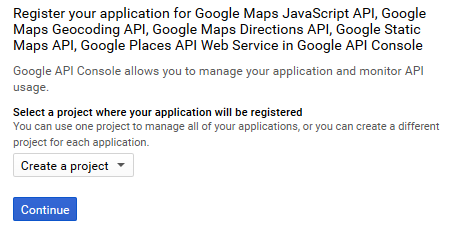
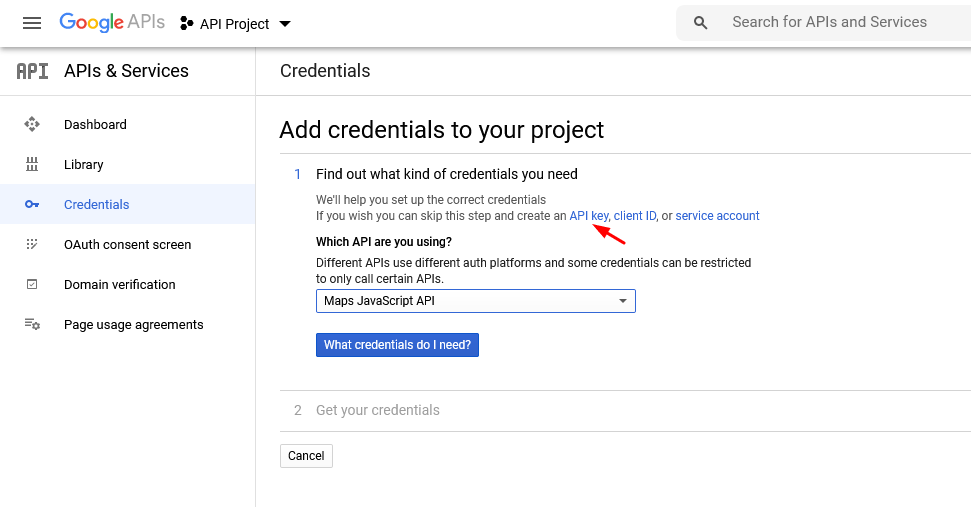
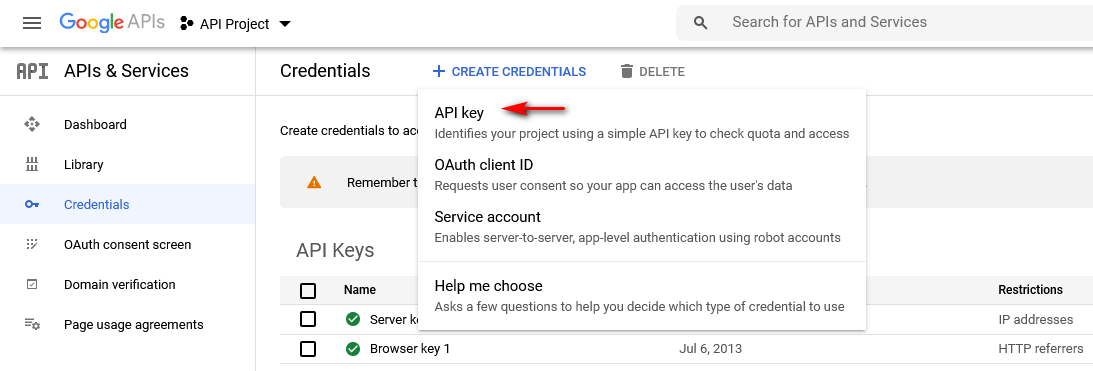
Create browser API key in new project or in existing one.

Step 2

The next screen allows you set to a name for the browser key, and restrict the usage of the browser key to the provided referrers. If you leave the referrer field empty, then it is possible for other users to use your key on their domains.

Set the referrer to *.yourdomain.com/* to cover all pages on your site.
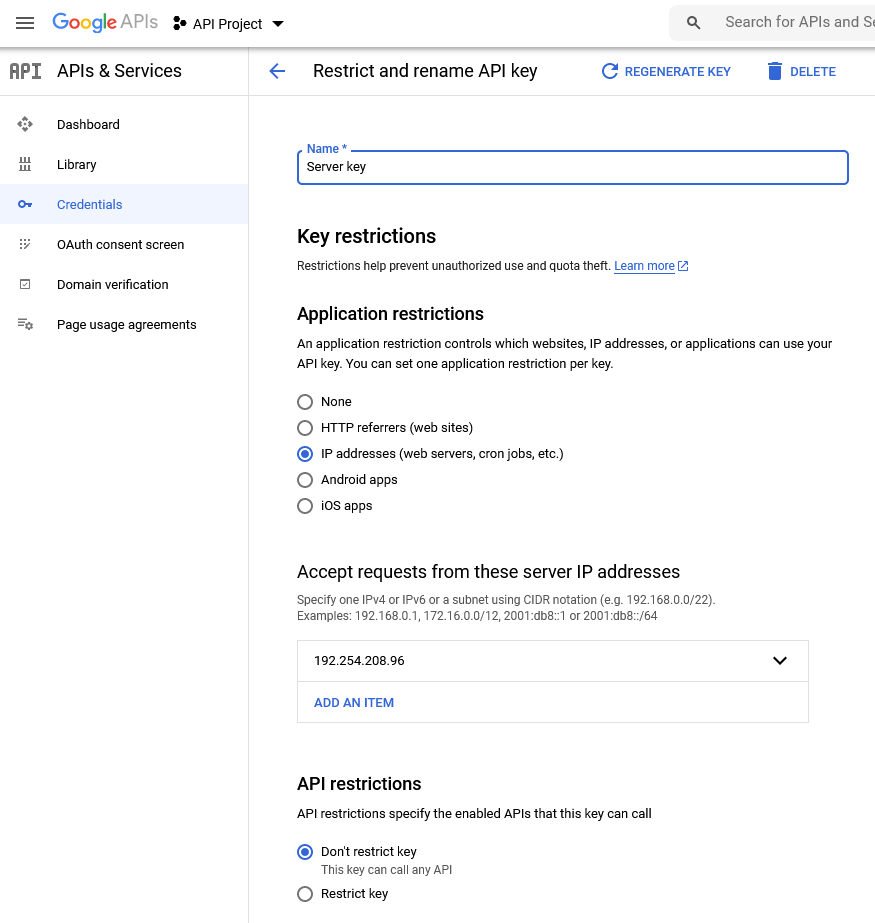
Server API key
Create server API key in new project or in existing one. Select the same project you used when you created the browser key and click 'Continue'.
To test server API key you can visit debug page and check geolocation response. Debug page is placed on your site by similar URL http://www.yoursite.com/wp-admin/admin.php?page=w2dc_debug
On the next screen set the referrer to the IP address of your server (this is optinal) to restrict the usage of the key. Here you may find IP address of your site.

Enter both keys in appropriate settings on the Maps & Addresses settings tab of the plugin settings page.
Take special attention to "Accept requests from these HTTP referrers (web sites)" (for browser key) and "Accept requests from these server IP addresses" (for server key) fields. If they will be wrongly filled in - it may cause problems with Google Maps and their functionality. You can try to leave them blank.

When you are using existing project
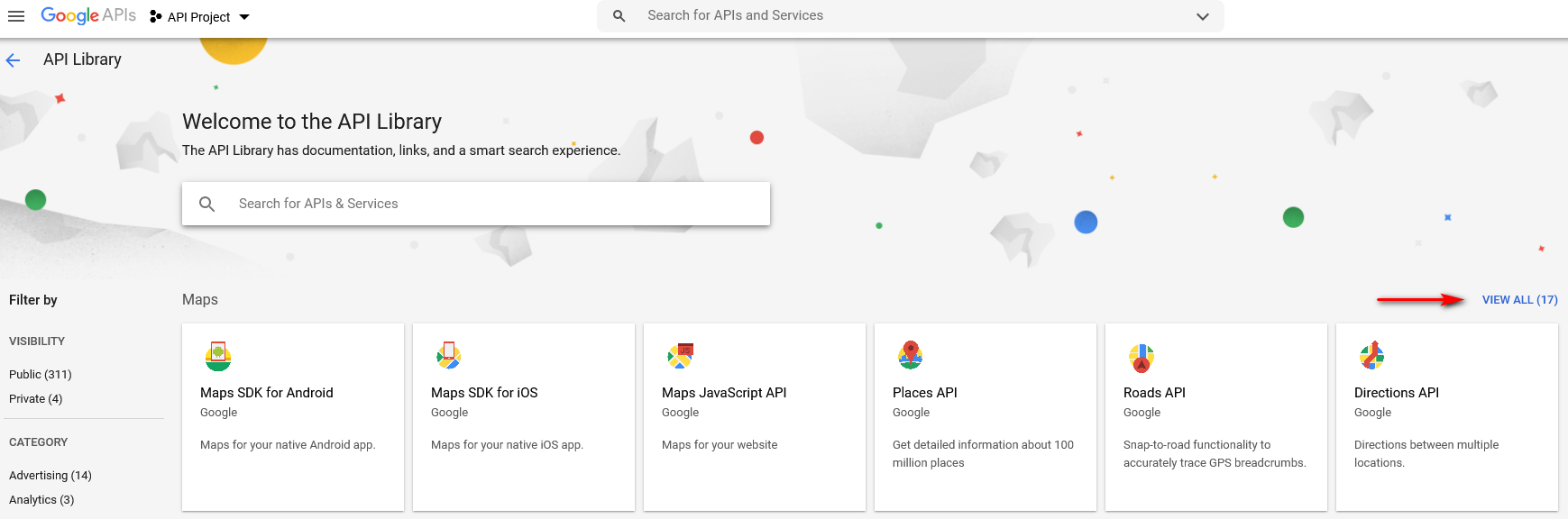
You have to enable following APIs in the console: Maps JavaScript API, Static Maps API, Places API, Maps Geocoding API and Directions API.

Click "VIEW ALL" link

Sometimes it takes some time for keys activation. Also you could try to speed up the process (as some users did) in the following way: disable, delete, re-enable and re-create all your APIs and keys (or, at least, the ones that give you problems), and see if this fixes the issue for you. If you prefer, you could try with API keys from different account instead, but both keys from one project.
Table of Contents
- Installation
- Shortcodes
- Listings management
- Maps management
- Directory settings
- Content fields
- Claim Functionality
- SEO and Meta information
- Contact Forms
- Search forms
- Sorting of listings
- Custom pages
- Frontend submission & dashboard
- Payments
- Ratings, comments and reviews
- Directory widgets
- Customization styles & templates
- How to modify texts
- Translation
- CSV Import
- Troubleshooting