Customization styles and templates
The customization of the directory does require some experience in HTML, CSS and even PHP to change the templates around to an arbitrary theme look. Plugin's styles and templates are designed to work relatively well with most themes, but if you do have the need to modify any template and add or remove styles - try to follow these conditions:
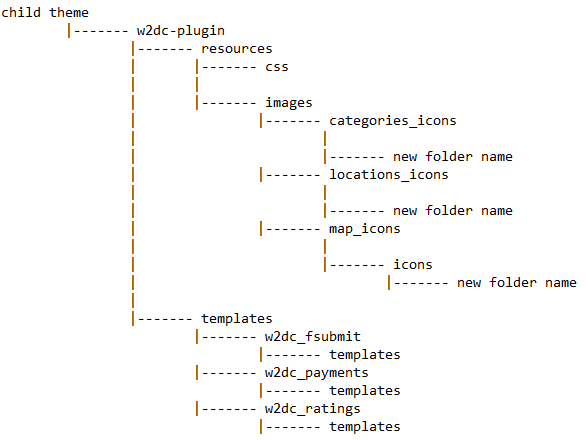
- Create new folder in your child theme "w2dc-plugin/". You will place custom files in this folder.
- If you want to change the layout or styles of directory section on your site do not modify existing CSS files, instead create new file and give it exactly the same name, just add -custom postfix to the end of name before file's extension. For example, resources/css/frontend.css file from the plugin folder must have following name and placed into w2dc-plugin/resources/css/frontend-custom.css folder of your child theme. Using this method will save your modifications and custom code during further updates.
- The same convention for any templates - .tpl files in templates/ folder. For example, custom templates/frontend/index.tpl.php template must have following name and placed into w2dc-plugin/templates/frontend/index-custom.tpl.php folder of your child theme.
Relative path of custom file in your child theme "w2dc-plugin/" folder must be exactly the same as the path of original file. resources/css/ will be w2dc-plugin/resources/css/, and templates/frontend/ will be
w2dc-plugin/templates/frontend/.Templates of addons place in own folders. For example, addons/w2dc_fsubmit/templates/ will be w2dc-plugin/templates/w2dc_fsubmit/ in your child theme.
- Other part of customization is that you can manage categories icons, locations icons and map markers icons.
Custom icons files place in the same way as CSS and templates, in your child theme "w2dc-plugin/" folder.
w2dc-plugin/resources/images/categories_icons/, w2dc-plugin/resources/images/locations_icons/, w2dc-plugin/resources/images/map_icons/ folders for categories icons, locations icons and map markers icons accordingly.
This is the structure of folders with custom resources and templates:

- Inside resources/sass/ folder the plugin contains SASS files for the frontend and backend parts including RTL styles.
The directory has special customization settings to change some elements on frontend pages like links and buttons colors, background of the search form, primary and secondary colors, jQuery UI style.
Table of Contents
- Installation
- Shortcodes
- Listings management
- Maps management
- Directory settings
- Content fields
- Claim Functionality
- SEO and Meta information
- Contact Forms
- Search forms
- Sorting of listings
- Custom pages
- Frontend submission & dashboard
- Payments
- Ratings, comments and reviews
- Directory widgets
- Customization styles & templates
- How to modify texts
- Translation
- CSV Import
- Troubleshooting